The mention of a “wizard interface” makes many people cringe, especially those who were subjected to the Microsoft setup wizards of yore. If, however, you design interfaces, at some point, you will need to lead users through a set of steps to complete a task. There are many ways to do this, wizards, tabs, process funnels, etc. but the need is basically the same: Lead the user down a path, a path that will likely change based on the data they are entering.
I ran across this pattern on If this then that (IFTTT). Before we get to it, a brief explanation of IFTTT, in case you don’t know what it does. IFTTT allows one to set up triggers which will perform actions. These triggers can be any number of things such as the time of day, the weather forecast, RSS feed update or even an SMS message. In turn, actions can be defined like posting to a blog, tweeting, sending an SMS or making a phone call. I’ll warn you now, you might spend a lot of time playing with this if you click off to check it out.
This, however, is not an plug for IFTTT as much as it is a look at a pattern they’ve used heavily in their site. One which I haven’t seen used quite in this way before. It’s a pattern that seems to work very well in this application while looking very slick. In order to set up recipes on the site, the user must complete 7 steps for each. They do this by using a sort of continuous scrolling wizard or process funnel. There are screenshots and explanations after the jump.
Create Recipe
This is the first step. The user ends up here after clicking the new recipe button. I’m not sure why they chose to start here other than reinforcing their brand. It seems that it would be better to start out on the “choose trigger channel” step.

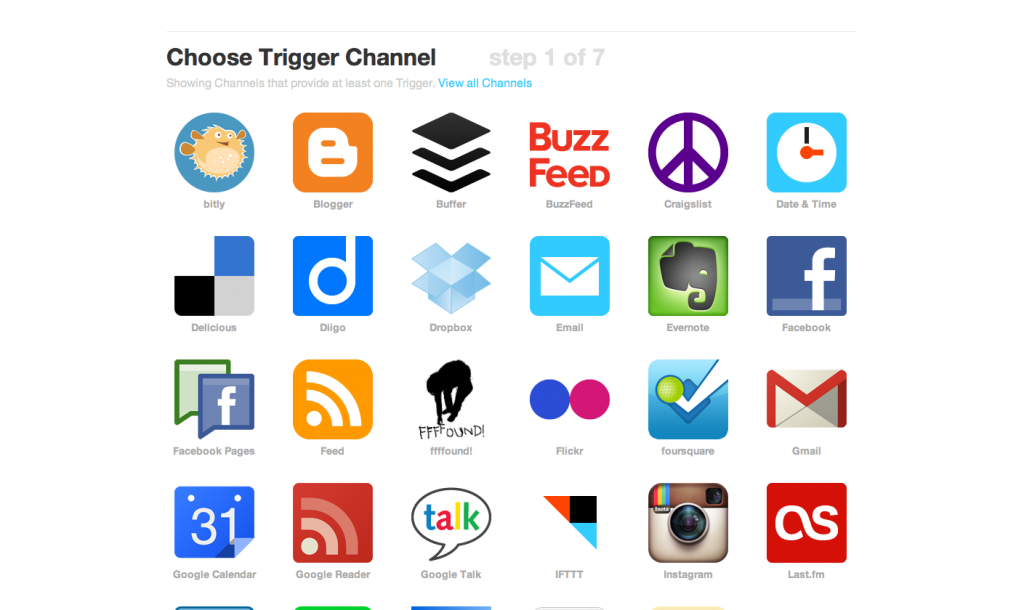
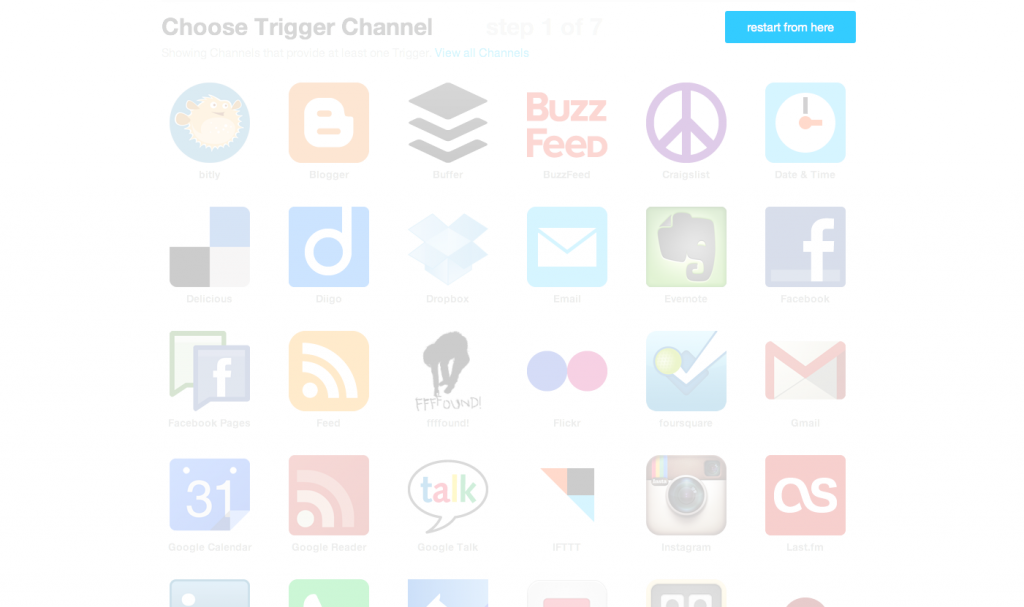
Choose Trigger Channel
When the user clicks the “this” link, the screen scrolls down for trigger selection.

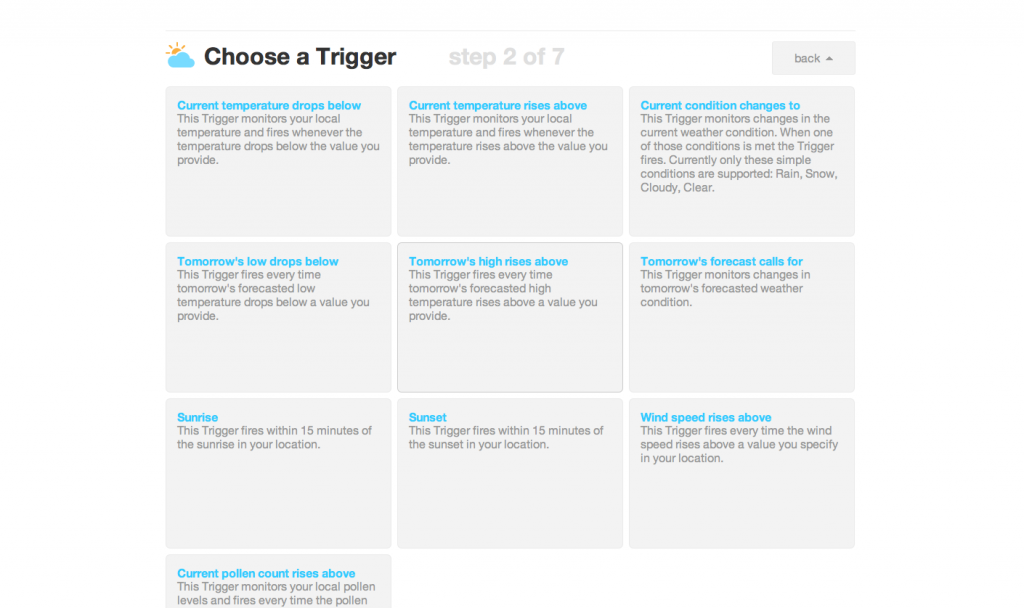
Choose Trigger
After selection of a trigger channel, the screen scrolls down again and the user can select the trigger they would like to use.

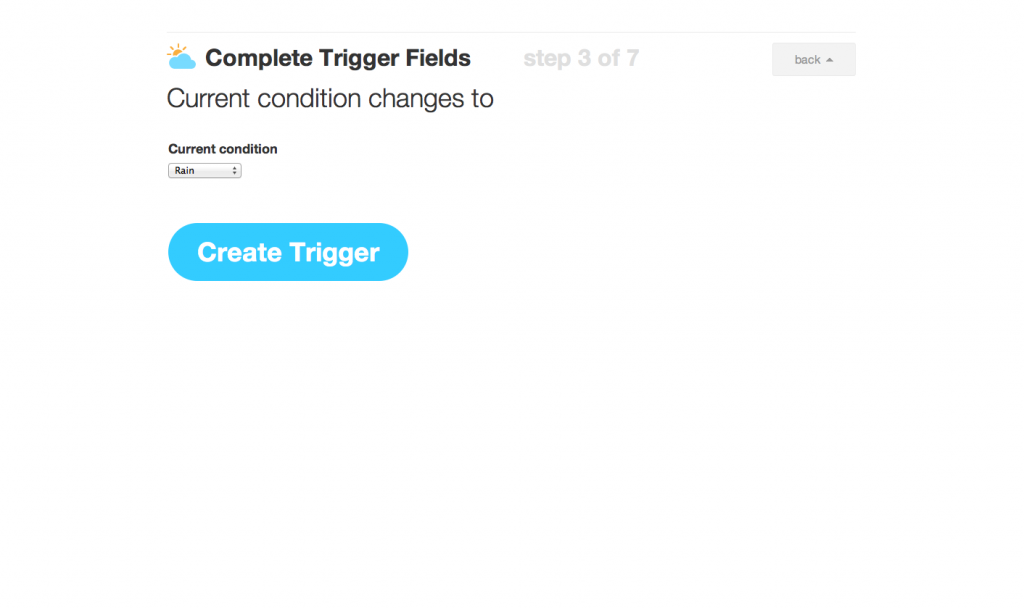
Further steps
This is how the remainder of the steps work, continually scrolling to reveal more settings and information.

Going Back
What happens if one scrolls back up the page? Previous steps are shown in a disabled state for viewing. The settings can be changed by clicking the “restart from here” button, which sets that step’s options to an enabled state.

All images by: ifttt.com