Update: Axure support looked into this and provided a solution, below.
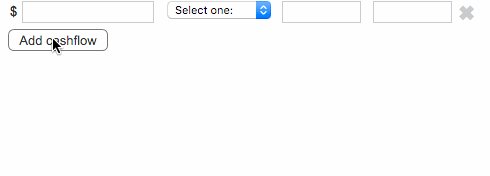
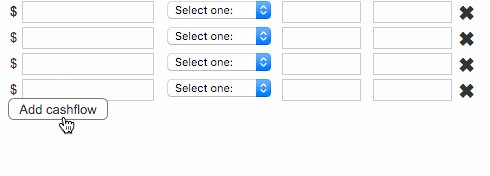
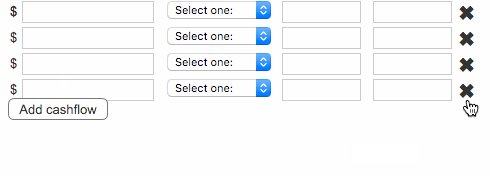
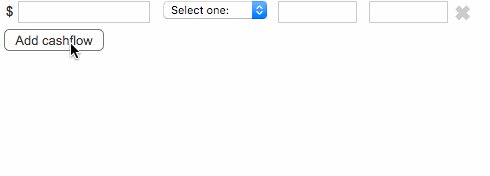
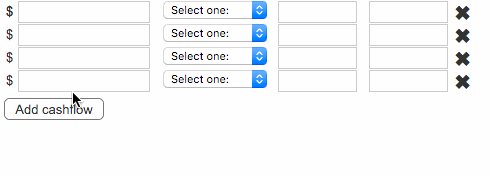
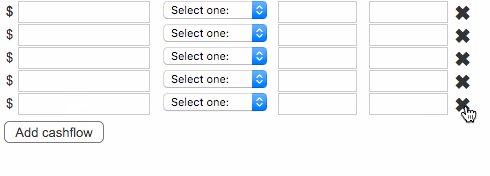
In an Axure 7 prototype, I’m using move by to move a button a few pixels after adding or deleting an item in a repeater. As you can see in the screen grab below, the spacing is off…

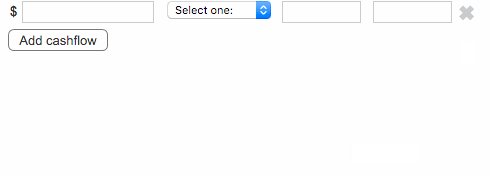
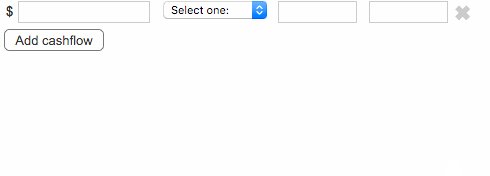
But, locally it works swimmingly:

Inspecting the elements in the browser reveals that the height of the repeater is 2 pixels more on Axshare than it is in the Axure file or when the HTML is rendered locally. Strange.
The problem & solution
From Axure support:
I believe I was able to find the cause of the misalignment issue in your AxShare prototype. Inside of your repeater, your “close icon” shape has a line spacing value set as “–“. When line spacing values are not explicitly set, that leaves it up to the browser to determine how much spacing to add between lines in your widgets. In this cases, it looks like the blank line spacing value was allowing the browser to add a couple of extra pixels of space below the close icon, which was contributing to the overall height of the repeater. In my testing I tried setting the line spacing value to “20”, which seemed to resolve the issue and keep the close icon in more or less the same place as it was originally.
Indeed, this fixes the problem. It’s strange that this is only an issue on Axshare.
@jpreardon looks like the most annoying sort of bug!