I usually say “go native” to the question of form field types. However, I recently saw a date entry field that I felt was easier to use than the native control. Not everyone agreed with me though. So, why not test it a bit?
The Test
 I created a quick and dirty prototype* to conduct some informal user testing–both at home and in the office.
I created a quick and dirty prototype* to conduct some informal user testing–both at home and in the office.
The test compared birth date entry using a javascript enhanced text input to a native date control. We were looking for both speed and accuracy here. The tests were conducted only on mobile devices (iOS and Android).
Results
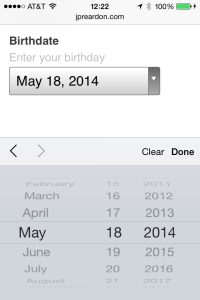
While the initial design didn’t completely fail, it wasn’t the smashing success I had hoped for. All of the users were able to successfully complete the task, but they all hesitated when presented with the non-native form field. There was no such hesitation with the native field. However, even with the initial hesitation, users were able to accurately enter their birthday faster in the non-native form.
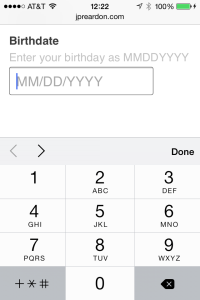
After a bit of tweaking, I landed on the design shown here. The placeholder text and the helper text above the field are both very important to the user’s understanding what they need to do with this field. Users no longer hesitated when they were given this new design, and they unanimously preferred it over the native control.
Given the success of these tests, I’m confident enough to spec this design for a project. There is one issue that is still nagging me though. From a semantic web point of view, it’s wrong. In order to get the number pad to display, this field is tagged as “tel” for telephone, even though it is a date field. I wish I knew of a way to properly tag this field and present the number pad for input. Any comments or ideas on this are welcome.
Postscript
 By the way, when testing native controls on mobile phones, it’s important to test on the same type of device that the user is familiar with and using daily. In this case, Android users were universally disappointed with the date input control on iOS 7. As an iOS user, I even find that control to be somewhat finicky and difficult to use.
By the way, when testing native controls on mobile phones, it’s important to test on the same type of device that the user is familiar with and using daily. In this case, Android users were universally disappointed with the date input control on iOS 7. As an iOS user, I even find that control to be somewhat finicky and difficult to use.
* At first, I tried to test from the Codepen prototype. Although, I could not get it to display correctly on mobile devices.