Years ago, I created a sort of home dashboard to offer up relevant information–mostly when getting ready to head to work in the morning. I gave it the perhaps poor title of Good Morning Display, which has stuck all these years. This isn’t an original idea, by far. However, it has proven not only to be a useful information tool, but also a great platform for learning about new (to me) technologies.
Now, all the these years later, I’m thinking about another rewrite to better serve my current needs. What follows is a bit of a brain dump before I embark on this project. Keep reading for some history and my thoughts for what might be next…
Nostalgia
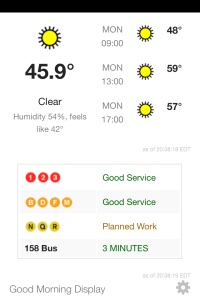
The first commit for the Good Morning Display’s code was Aug 31, 2013–more than 10 years ago. In that time, it has gone through several iterations. It started at a simple site built using the Foundation framework on the front end. A python script served up the MTA data and Weather Underground provided meteorological information. JQuery held it all together and it ran on an old iPhone (a 3 if I remember correctly) set up in the kitchen. It well and looked at it daily.
In 2014, I added NJ Transit information, but kept things mostly the same as the original.

In 2016, I wanted to learn about React, so I rebuilt it using that framework. The look and feel was mostly the same. Although, it was more responsive to different screen sizes than the original.

In 2020, I had a lot of time on my hands, so the whole thing was rewritten. Gone was React, and the dependency on the python script for MTA data. Citibike information was added, and it used National Weather Service data rather than Weather Underground.
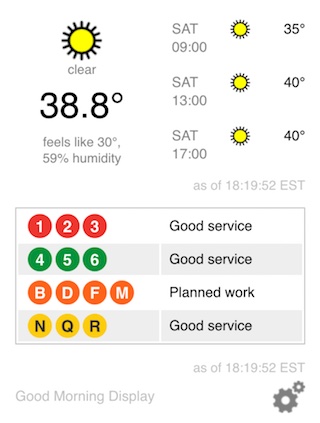
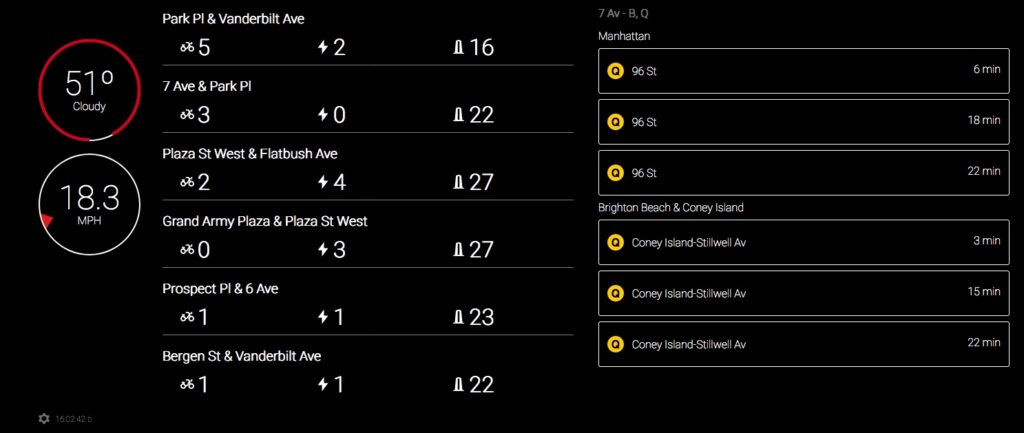
Everything is on the client side using HTML/CSS/JS, all of which was lovingly hand crafted (or hacked) by me. The interface saw a total revamp as well–by far, the coolest that the Good Morning Display has ever seen. The target device was a 7″ Raspberry Pi display, so there was more room to play with.

This is where things stand at the moment. It still works, although, the Raspberry Pi has been repurposed, so this is normally viewed on a phone or desktop browser.
What’s Next?
Now, in 2024, I’d like to get back to a more permanent, always or mostly “on” display. That alone doesn’t necessitate a rewrite, but I want to add some more information, so a rethinking of the design is necessary.
What do I want?
- MTA real time departure and status information for 2 stations
- Weather: Current and forecast (I liked my original breakfast, lunch, dinner time frames)
- Calendar integration for upcoming events
- Bulletin board, needs some additional thought, I want this to be fun, a few ideas:
- Things to do?
- Upcoming things (that aren’t on the calendar)?
- Goofy notes?
- Pictures?
- Display and Hardware integration – mostly icing on the cake. Other than the display itself, the data points above are more important.
- A display that can be powered by AC with the ability to quickly turn on and provide updated information
- Auto on/off (with motion detection)?
- Alert bell?
- Limited inputs (scroll, change data view, etc.)?
- Touch screen text input?
The primary target device will be a tablet (I have an old iPad that can be pressed into service), the secondary devices would be phones or desktop browsers, perhaps for input or viewing away from home.
It has been nice not to have a lot of dependencies in the code. This is a very simple thing, and frameworks like React seem like overkill. So, try to stick with basic JS. The current MTA departure and status code should be somewhat reusable, with some refactoring. The weather service data is sometimes flaky, it might be time to change to something else. There are a lot of options for that.
The bulletin board needs the most thinking. It could be quite simple, at least to begin with. That is probably where I’ll start the design journey, since everything else is well trodden territory. The hardware stuff will come last.
Congrats if you’ve made it this far. You can follow along with the project on github and I’ll post more brain dumps on this site as well.