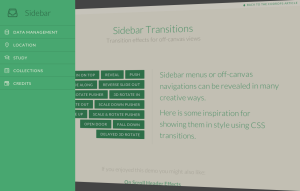
 Codrops has a nice demo of 14 different transitions that reveal off-canvas side navigation. They are all built using CSS transitions, and they show you how it’s done.
Codrops has a nice demo of 14 different transitions that reveal off-canvas side navigation. They are all built using CSS transitions, and they show you how it’s done.
via ESQUAREDA
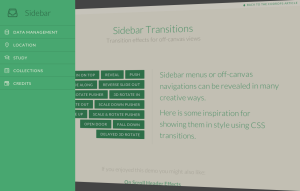
 Codrops has a nice demo of 14 different transitions that reveal off-canvas side navigation. They are all built using CSS transitions, and they show you how it’s done.
Codrops has a nice demo of 14 different transitions that reveal off-canvas side navigation. They are all built using CSS transitions, and they show you how it’s done.
via ESQUAREDA
Gil highlights a few features every e-commerce site should, um, feature.
The mention of a “wizard interface” makes many people cringe, especially those who were subjected to the Microsoft setup wizards of yore. If, however, you design interfaces, at some point, you will need to lead users through a set of steps to complete a task. There are many ways to do this, wizards, tabs, process funnels, etc. but the need is basically the same: Lead the user down a path, a path that will likely change based on the data they are entering.
I ran across this pattern on If this then that (IFTTT). Before we get to it, a brief explanation of IFTTT, in case you don’t know what it does. IFTTT allows one to set up triggers which will perform actions. These triggers can be any number of things such as the time of day, the weather forecast, RSS feed update or even an SMS message. In turn, actions can be defined like posting to a blog, tweeting, sending an SMS or making a phone call. I’ll warn you now, you might spend a lot of time playing with this if you click off to check it out.
This, however, is not an plug for IFTTT as much as it is a look at a pattern they’ve used heavily in their site. One which I haven’t seen used quite in this way before. It’s a pattern that seems to work very well in this application while looking very slick. In order to set up recipes on the site, the user must complete 7 steps for each. They do this by using a sort of continuous scrolling wizard or process funnel. There are screenshots and explanations after the jump.